Меню сайта
Наш Мини-Чат
Статистика
Партнёры нашей рип студии

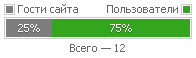
[Table]Скрипт изменит стандартный счётчик пользователей. Показывает в процентах гостей и пользователей, и снизу показывает общее количество пользователей. Код очень прост, никаких запросов, цвета так же можете настроить очень легко. В общем пользуйтесь на здоровье![/Table][Table]Установка[/Table][Table]1. В ваш CSS добавляем следующий код:[/Table][Table]2. Находим у себя на страницах код $ONLINE_COUNTER$ и заменяем его на:[/Table][Table]3. Чуть ниже ставим код скрипта:[/Table]
Code
.cross {padding-top:2px; display:inline-block; padding-bottom:3px; color:#fff; text-align:center; text-shadow:0px 1px 0px rgba(0,0,0,0.25)}
Code
<div style="display:none;">$ONLINE_COUNTER$</div><div style="float:right;"><span style="">Пользователи</span><span style="margin:0px; margin-left:2px; padding:1px; display:inline-block; border:1px solid #ccc; background:#fff;"><img style="height:7px; width:7px; background:#34a61e;" src="/images/1px.gif" border="0" alt="" /></span></div>
<div><span style="margin:0px; margin-right:3px; padding:1px; display:inline-block; border:1px solid ;
#ccc; background:#fff;"><img style="height:7px; width:7px; background:#7d7d7d;" src="/images/1px.gif" border="0" alt="" /></span><span style="">Гости сайта</span></div>
<div style="border:1px solid #ccc; background:#fff; padding:1px; margin-top:2px;" id="Statku"
align="left"></div>
<div><span style="margin:0px; margin-right:3px; padding:1px; display:inline-block; border:1px solid ;
#ccc; background:#fff;"><img style="height:7px; width:7px; background:#7d7d7d;" src="/images/1px.gif" border="0" alt="" /></span><span style="">Гости сайта</span></div>
<div style="border:1px solid #ccc; background:#fff; padding:1px; margin-top:2px;" id="Statku"
align="left"></div>
Code
<script type="text/javascript">
var allusers = $(".tOnline b").text(); var gostusers = $(".gOnline b").text(); var siteusers =
$(".uOnline b").text();
var uGosti = (gostusers/allusers).toFixed(2)*100; var uUsers = (siteusers/allusers).toFixed(2)*100;
$("#Statku").html('<div class="cross" style="width:'+uGosti+'%; background:#7d7d7d;">'+Math.floor
(uGosti)+'%</div><div class="cross" style="width:'+uUsers+'%; background:#34a61e;">'+Math.floor(uUsers)+'%</div>').after('<div style="border:0px; padding:2px; text-align:center;">Всего — '+allusers+'</div>');
</script>
var allusers = $(".tOnline b").text(); var gostusers = $(".gOnline b").text(); var siteusers =
$(".uOnline b").text();
var uGosti = (gostusers/allusers).toFixed(2)*100; var uUsers = (siteusers/allusers).toFixed(2)*100;
$("#Statku").html('<div class="cross" style="width:'+uGosti+'%; background:#7d7d7d;">'+Math.floor
(uGosti)+'%</div><div class="cross" style="width:'+uUsers+'%; background:#34a61e;">'+Math.floor(uUsers)+'%</div>').after('<div style="border:0px; padding:2px; text-align:center;">Всего — '+allusers+'</div>');
</script>
При копировании материала, ссылку на источник указывать обязательно!
Источник: http://usite.su
Автор: iWebb
Источник: http://usite.su
Автор: iWebb
WaNSeR | Перейти на профиль WaNSeR [Материал]
Цитировать...
Комментарий добавлен 13.11.2011 во Воскресенье, 10:15

 Просмотров: 1196
Просмотров: 1196 


