Меню сайта
Наш Мини-Чат
Статистика
Партнёры нашей рип студии
19.05.2011Новая авторизация на сайте

| Прикрепления: Скачать файлы |
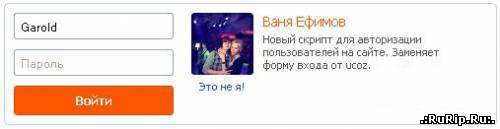
[Table]Уважаемы пользователи, хочу предоставить Вашему вниманию новую форму авторизации на сайте. Она полностью заменяет $LOG_FORM$, от юкоза.[/Table][Table]Установка[/Table][Table]Ищем место, для данного скрипта и вставляем следующий код:[/Table]
<div class="auth_border">
<div id="auth_photo" style="position:absolute;margin-left:180px;width:290px;">
<div class="h1">Войти на сайт</div>
<div style="padding-top:5px;">Для того, чтобы войти на сайт, введите Ваш никнейм и пароль, указанные при регистрации.</div>
</div>
<div><input type="text" style="width:162px" placeholder="Никнейм" id="login" onblur="auth_get_photo(this.value);" /></div>
<div style="margin-top:10px;"><input type="password" style="width:162px;" placeholder="Пароль" id="pass" /></div>
<div style="margin-top:10px;width:142px;" class="log_button" onclick="javascript:authoriz();">Войти</div>
<span style="display:none;"><div id="auth_status"></div></span>
</div>
<div class="auth_border">
<div class="h1">Найдена ошибка</div>
<div style="padding-top:5px;">Вы уже авторизованы, для авторизации Вам необходимо <a href="/index/10">выйти</a>!</div>
</div>
[Table]Это так сказать само тело авторизации.
Теперь на этой же странице между подключите css и js[/Table][Table]Теперь спереходим на Персональную страницу пользователя и после вставляем код:[/Table]
Code
<div class="auth_border">
<div id="auth_photo" style="position:absolute;margin-left:180px;width:290px;">
<div class="h1">Войти на сайт</div>
<div style="padding-top:5px;">Для того, чтобы войти на сайт, введите Ваш никнейм и пароль, указанные при регистрации.</div>
</div>
<div><input type="text" style="width:162px" placeholder="Никнейм" id="login" onblur="auth_get_photo(this.value);" /></div>
<div style="margin-top:10px;"><input type="password" style="width:162px;" placeholder="Пароль" id="pass" /></div>
<div style="margin-top:10px;width:142px;" class="log_button" onclick="javascript:authoriz();">Войти</div>
<span style="display:none;"><div id="auth_status"></div></span>
</div>
<div class="auth_border">
<div class="h1">Найдена ошибка</div>
<div style="padding-top:5px;">Вы уже авторизованы, для авторизации Вам необходимо <a href="/index/10">выйти</a>!</div>
</div>
Теперь на этой же странице между подключите css и js[/Table]
Code
<link type="text/css" rel="StyleSheet" href="/auth/auth.css" />
<script type="text/javascript" src="/auth/auth.js"></script>
<script type="text/javascript" src="/auth/auth.js"></script>
Code
<div style="display:none">
<div id="auth_ok">ok</div>
<div id="avatar">
<div style="position:absolute;margin-left: 73px;">
<div class="h1">$_NAME$$USERNAME$</div>
<div style="margin-top:3px;color:#555555;height:65px;overflow:hidden;width:200px;">$_SIGNATURE$</div>
</div>
<div class="auth_photo"><img src="" /></div>
<div style="margin-top:5px;color:#555555; width:63px; text-align:center;"><a href="javascript:;" onclick="clear_auth()">Это не я!</a></div>
</div>
</div>
<div id="auth_ok">ok</div>
<div id="avatar">
<div style="position:absolute;margin-left: 73px;">
<div class="h1">$_NAME$$USERNAME$</div>
<div style="margin-top:3px;color:#555555;height:65px;overflow:hidden;width:200px;">$_SIGNATURE$</div>
</div>
<div class="auth_photo"><img src="" /></div>
<div style="margin-top:5px;color:#555555; width:63px; text-align:center;"><a href="javascript:;" onclick="clear_auth()">Это не я!</a></div>
</div>
</div>
При копировании материала, ссылку на источник указывать обязательно!
Источник: http://uweb.su
Автор: Meet
Источник: http://uweb.su
Автор: Meet

 Просмотров: 848
Просмотров: 848 
